Table of contents
AWS CodeBuild
What is AWS CodeBuild?
AWS CodeBuild is a fully managed build service in the cloud. It compiles your source code, runs unit tests, and produces artifacts that are ready to deploy.
CodeBuild eliminates the need to provision, manage, and scale your own build servers. It provides prepackaged build environments for popular programming languages and build tools such as Apache Maven, Gradle, and more. You can also customize build environments in CodeBuild to use your own build tools. CodeBuild scales automatically to meet peak build requests.
For example, if you have a web application that you want to deploy, you can use CodeBuild to compile your source code, run unit tests, and produce a deployable package. You can also use CodeBuild to build Docker images, run static code analysis, and more. CodeBuild integrates with other AWS services like CodePipeline, so you can easily automate your entire software release process.
Features of AWS CodeBuild
Some of the features of AWS CodeBuild includes: -
Fully Managed to Build Service: AWS CodeBuild eliminates the need for a developer to set up, patch, maintain and manage their own servers and software. Once you start using this service, there is no need for any software or hardware to install or monitor.Continuous Scaling: Another benefit of using AWS CodeBuild is continuous scaling. The service scales up and down to meet a developer’s build volume. Each build submitted to the service is immediately processed and it can run separate builds concurrently, ensuring no build waits in a queue.Pay As You Go: AWS CodeBuild uses a pay-to-go pricing model - pay only for the resources you use. The service charges are based on the duration it takes to complete a build. Usually, the per-minute rate is applicable and the billing depends on the type of computer a developer selects. Plus, there are no upfront costs or minimum fees.Secure: Developers can use a specific key stored in the Amazon Web Services to encrypt build artifacts. This special feature is known as Key Management Service, which is integrated with AWS IAM (Identity and Access Management). It allows developers to assign user-specific permissions and set controls to the build projects.
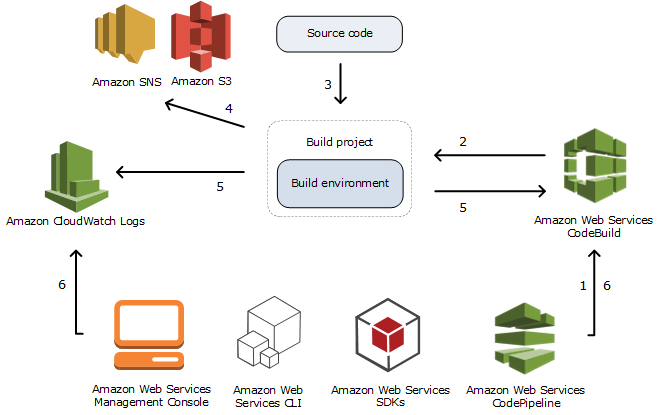
How does AWS CodeBuild Works?

AWS CodeBuild uses a three-step process to build, test, and package my source code:
Fetch the source code: CodeBuild can fetch the source code from a variety of sources, including AWS CodeCommit, GitHub, Bitbucket, or even Amazon S3.Run the build: CodeBuild executes the build commands specified in a buildspec.yml file, which we include in the root of our source code repository. These commands can include compilation, unit testing, and packaging steps.Store build artifacts: Once the build is complete, CodeBuild stores the build artifacts in an Amazon S3 bucket or another specified location. We can then use these artifacts for deployment or further processing.
Buildspec File
What is Buildspec file for CodeBuild?
The Buildspec file is a configuration file used by AWS CodeBuild to define how to build and deploy your application or software project. It is written in YAML or JSON format and contains a series of build commands, environment variables, settings, and artifacts that CodeBuild will use during the build process.
Buildspec file name and storage location
In AWS CodeBuild, the buildspec file should be named buildspec.yml or buildspec.yaml. It should be placed in the root directory of your source code repository.
You can use the buildspecOverride parameter to specify the file name and location of your buildspec.
You can specify only one buildspec for a build project, regardless of the buildspec file’s name.
Structure of the buildspec.yml file
The buildspec.yml file is organized into several sections:
version: Specifies the version of the buildspec file format (currently, the only valid version is 0.2).run-as: Optional sequence. Available to Linux users only. Specifies a Linux user that runs commands in this buildspec file.run-asgrants the specified user read and run permissions. When you specifyrun-asat the top of the buildspec file, it applies globally to all commands.env: Defines environment variables, parameter store values, and secrets that you want to make available during the build process.proxy: Used to represent settings if you run your build in an explicit proxy server. Optional setting.phases: Specifies the build phases and the commands to run in each phase. Common phases includepre_build,build, andpost_build.artifacts: Defines the files and folders to be saved as build artifacts and their target locations.cache: Configures the cache settings for your build project to speed up the build process.
Examples of buildspec.yml file
Example 1
Here’s an example buildspec.yml file for a simple Node.js project: -
version: 0.2
env:
variables:
S3_BUCKET: "my-build-artifacts"
phases:
pre_build:
commands:
- echo "Installing dependencies..."
- npm install
build:
commands:
- echo "Running tests..."
- npm test
post_build:
commands:
- echo "Building and packaging..."
- npm run build
artifacts:
files:
- build/**/*
discard-paths: yes
base-directory: build
cache:
paths:
- node_modules/**/*
Example 2
In this example, the build process is broken down into four phases for running a test:
install: Installs the Python 3.8 runtime and the project dependencies using the
requirements.txtfile.pre_build: Runs linting checks using
pylintto ensure code quality before running the tests.build: Executes tests using the
pytesttesting framework.post_build: Displays a message indicating that the tests have completed successfully.
The build artifacts are saved in the my_project folder, and the discard-paths option is set to yes to discard the path information for the stored artifacts.
version: 0.2
phases:
install:
runtime-versions:
python: 3.8
commands:
- echo "Installing dependencies..."
- pip install -r requirements.txt
pre_build:
commands:
- echo "Running linting checks..."
- pylint my_project/
build:
commands:
- echo "Running tests..."
- pytest tests/
post_build:
commands:
- echo "Tests completed successfully."
artifacts:
files:
- my_project/**/*
discard-paths: yes
base-directory: my_project
TASKS
Task 1: Create a simple index.html file in CodeCommit Repository.
In this, We will build the index.html using nginx server.
Let's dive into the steps👇
Step 1: Login to AWS Console and on Search bar type "CodeCommit".

Step 2: Go to CodeCommit. You will see the below page.

Step 3: Click on "Create repository" and Setup your Code Repository. You can refer this link: Setup a code repository on CodeCommit.
Step 4: After setting up your CodeCommit Repository. Clone the repository from CodeCommit. In the CodeCommit dashboard, click on HTTPS to copy the URL.

Step 5: At your instance terminal, clone your repo using below URL.
git clone <https>
git clone https://git-codecommit.us-east-1.amazonaws.com/v1/repos/CodeCommit-Repo
For the prompt, give the CodeCommit credentials you downloaded earlier.

Step 6: Go to the repo directory you created now using the cd command.

Step 7: Now Create a file named index.html.
vi index.html
#index.html
<DOCTYPE html>
<html>
<head>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f2f2f2;
color: #333;
text-align: center;
}
h1 {
font-size: 36px;
margin-top: 50px;
color: #6130e8;
}
p {
font-size: 18px;
margin: 20px 0;
}
</style>
</head>
<body>
<h1>Welcome to my new page - Smriti Sharma</h1>
<p>Contribute to DevOps Community</p>
</body>
</html>

Step 8: Add these changes and commit to the repository.
git add index.html
git commit -m "Adding index.html file"

Step 9: Let us push these changes to the CodeCommit repository.
git push origin master

Step 10: Verify the same in the CodeCommit on the AWS Console.

Task 2: Add buildspec.yaml file to CodeCommit Repository and complete the build process.
Step 1: Let us create the buildspec.yaml file and push it to our repository.
vi buildspec.yml
#buildspec.yml
version: 0.2
phases:
install:
commands:
- echo Installing NGINX
- sudo apt-get update
- sudo apt-get install nginx -y
build:
commands:
- echo Build started on 'date'
- cp index.html /var/www/html/
post_build:
commands:
- echo Configuring NGINX
artifacts:
files:
- /var/www/html/index.html

Step 2: Now repeat the same steps we have done to add and push index.html to CodeCommit.

Step 3: In the left navigation panel on AWS CodeCommit > Go to Build: CodeBuild.

Step 4: Click on Build Projects. You will see the below page.

Step 5: Click on Create Build Projects. In Project Configuration, under Project name give CodeBuild.

Step 6: In the source section, Select AWS CodeCommit as Source Provider and select the repository, and branch your code is hosted.

Step 7: In Environment Section, Select Ubuntu as OS.

Step 8: In Service Role, Select a New Service Role and give a Role name.

Step 9: Let others settings be the default, Click on Create build project.

Step 10: Click on Start Build. Wait until the build succeeds.

Step 11: Now, add these artifacts to the project and store them in an S3 bucket.
First, let us create an S3 Bucket. Refer link: Create a S3 Bucket

Step 12: In the CodeBuild > Build console > Click on Edit > Artifacts.

Step 13: Select the Amazon S3 for Artifact Type and select the bucket you just created.

Step 14: Click on Update Artifacts.

Step 15: Click on "Start Build" again.

Step 16: Once the build is successful, you can see that the artifacts are uploaded to the S3 bucket.


Step 17: Navigate through the index.html file in your Bucket. Click on Open.

You will see the below page.

Conclusion
In Conclusion, AWS CodeBuild is a fully managed continuous integration and continuous delivery (CI/CD) service provided by Amazon Web Services (AWS). It automates the build and test phases of your release process, allowing you to efficiently compile, test, and package your code.
CodeBuild scales easily, supports multiple programming languages and build tools, and integrates seamlessly with other AWS services. With its pay-as-you-go pricing model, CodeBuild offers a cost-effective solution for automating and streamlining the build and deployment pipelines in your software development projects.
In this blog, we have look into how to create a simple index.html file in CodeCommit Repository and add buildspec.yaml file to CodeCommit Repository and complete the build process using CodeBuild.
Hope you find it helpful🤞 So I encourage you to try this on your own and let me know in the comment section👇 about your learning experience.✨
*👆The information presented above is based on my interpretation. Suggestions are always welcome.*😊
~Smriti Sharma✌