What is AWS CodeDeploy?
AWS CodeDeploy is a fully managed deployment service that automates software deployments to a variety of compute services such as Amazon EC2, AWS Fargate, AWS Lambda, and your on-premises servers.
AWS CodeDeploy helps you to rapidly release new features, helps you avoid downtime during application deployment, and handles the complexity of updating your applications.
You can use AWS CodeDeploy to automate software deployments, eliminating the need for error-prone manual operations. The service scales to match your deployment needs.
What is AWS CodeDeploy used for?
AWS CodeDeploy is used for: -
Application deployments to Serverless AWS Lambda functions, on-premises instances operating in your facility, Amazon EC2 instance, or applications in an Amazon ECS services are all examples of use cases for automation via AWS CodeDeploy.
Deploying updated Lambda functions, updated applications in an Amazon ECS service, code, web and configuration files, executables, packages, scripts, multimedia files, and other application material are possible. Application content kept in GitHub, Bitbucket, or Amazon S3 repositories can be deployed using AWS CodeDeploy, though of course before using CodeDeploy your current code must not be modified.
With CodeDeploy, you can easily roll out new features, prevent downtime when deploying your apps, and handle the complexity of updating your programs without many of the hazards involved with risky manual deployments.
Benefits of AWS CodeDeploy
There are various benefits of using AWS CodeDeploy: -
Automation of Deployments: Your software deployments are entirely automated by AWS CodeDeploy, enabling you to deploy quickly and reliably. Whether you deploy to Amazon EC2, AWS Fargate, AWS Lambda, or your on-premises servers, applications can be deployed to any configured environments, i.e., development, test and production simultaneously. Your infrastructure scales with the service.Minimizes Downtime: When deploying software, AWS CodeDeploy maximizes the availability of your applications. It makes updates gradually and monitors the application’s health using settable rules. Mistakes done on deployment can be reverted and previous versions restored.Highly Scalable: It is extremely scalable with the user infrastructure and can be used to install one or a thousand instances.Centralized Control: You can simply launch and monitor the progress of your application deployments using AWS CodeDeploy using the AWS Management Console or the AWS CLI. You can see the dates and locations of each program revision’s deployment with the help of the comprehensive report that CodeDeploy provides. Additionally, you can design push notifications to get real-time information on your deployments.Easy Adaptation: When deploying to Amazon EC2, AWS Fargate, or AWS Lambda, AWS CodeDeploy offers the same experience regardless of the platform or language used. Your setup code from before can be easily reused. CodeDeploy can also be integrated with the continuous delivery toolchain or your current software release process (e.g., AWS CodePipeline, GitHub, Jenkins).AWS CodeDeploy pricing: The price varies according to different cases:For CodeDeploy on Amazon EC2, AWS Lambda, and Amazon ECS: There is no additional charge for code deployments.
For CodeDeploy On-Premises: You pay $0.02 per on-premises instance update using AWS CodeDeploy. There are no minimum fees and no upfront commitments.
For any other AWS resources (e.g. S3 buckets): You may use in conjunction with CodeDeploy to store and run your application. You only pay for what you use, as you use it; there are no minimum fees and no upfront commitments.
What is AWS CodeDeploy Deployment Types?
In CodeDeploy, there are two deployment types: -

In-Place deployments: On each deployment group instance, the application is terminated. Then, install the most recent application revision. Finally, launch the updated application version and validate it. We may utilize a load balancer to deregister each instance during deployment and then restore service after the deployment is complete. Overall, In-place deployments are only possible for EC2/On-Premises computing platforms.Blue/Green deployments: Our deployment will operate differently depending on the computing platform we use:Blue/green on an AWS Lambda or Amazon ECS computing platform: Depending on whether the deployment is canary, linear, or all-at-once, traffic is transferred in stages.
AWS CloudFormation blue/green deployments: Traffic is routed from our present resources to our new resources as part of an AWS CloudFormation stack update. At the present, only ECS blue/green deployments are supported.
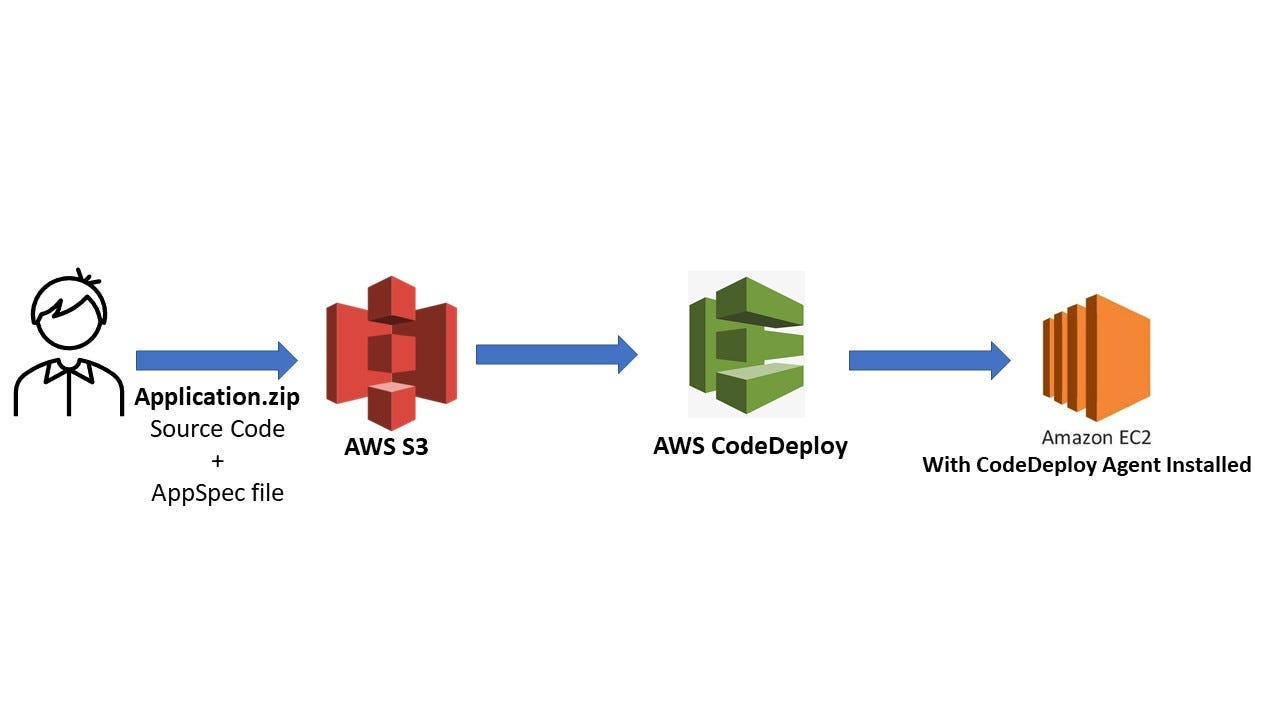
How does AWS CodeDeploy Works?
The below snapshot from the AWS documentation shows the structure of the Code Deploy service.

The different parts of CodeDeploy are as follows: -
You first ensure that your code is available for deployment. The code package must also contain a file called
appspec.yml. This AppSpec file is specific to AWS Code Deploy. It tells Code Deploy how to deploy the package to the underlying Instances.You then submit this as a release Code Deploy from either GitHub or from an S3 bucket.
The code gets deployed to EC2 Instances which are put as part of a deployment Group. These EC2 instances need to have Code Deploy agents running on them. The agents in the EC2 Instances deployment group then polls Code Deploy and gets the details of the code to pull in.
TASKS
TASK 1: Deploy index.html file on EC2 machine using nginx
We have to set up a CodeDeploy agent to deploy code on EC2.
You can refer to this link to understand how to utilize the AWS CodeCommit and CodeBuild services: AWS CodeBuild.
Let’s move ahead with the steps of creating a CodeDeploy application👇
Step 1: Login to AWS Console and on Search bar type "CodeDeploy".

Step 2: Go to CodeDeploy. You will see the below page.

Step 3: In the left navigation panel, Under deploy dropdown, Click to Applications.

Step 4: Click on Create Application.
1. Application Name: nginx-app
2. Compute platform: EC2/On-premises

Step 5: Click on "Create application".

Step 6: Now, We need to establish connections between CodeDeploy and other AWS services.
Go to IAM > Create a New Role having the below permissions: -
AmazonEC2FullAccess
AmazonEC2RoleforAWSCodeDeploy
AmazonS3FullAccess
AWSCodeDeployRole
AWSCodeDeployFullAccess
AmazonEC2RoleforAWSCodeDeployLimited

Step 7: Let us change the trust relationship.

Step 8: We will need to have an EC2 instance to deploy the index.html file. So. create an instance.
Step 9: Let us create a Deployment Group.
In the CodeDeploy console > Go to the Application you have created > Deployment Groups Tab.

Step 10: Click on Create deployment group.
Deployment group name: codedeploy-group
Service role: Select the service role which you created previously with all the permissions.
Deployment type: In-place
Environment configuration: Select Amazon EC2 instances. Select the key and value to select the EC2 instance you created for this activity.
Install AWS CodeDeploy Agent: Never
Disable load balancing



Step 11: Click on create deployment group.

Step 12: Now let us set up a CodeDeploy agent to deploy code on EC2.
The AWS CodeDeploy agent is a software package that is installed on instances in an Amazon EC2 Auto Scaling group or an Amazon EC2 instance. It enables the deployment of applications to these instances by interacting with the AWS CodeDeploy service.
Step 13: Connect your EC2 instance to the terminal and Install the CodeDeploy agent on your EC2 instance using the installation script named install_codedeploy_agent.sh.
#install_codedeploy_agent.sh
#!/bin/bash
sudo apt-get update
sudo apt-get install ruby-full ruby-webrick wget -y
cd /tmp
wget https://aws-codedeploy-us-east-1.s3.us-east-1.amazonaws.com/releases/codedeploy-agent_1.3.2-1902_all.deb
mkdir codedeploy-agent_1.3.2-1902_ubuntu22
dpkg-deb -R codedeploy-agent_1.3.2-1902_all.deb codedeploy-agent_1.3.2-1902_ubuntu22
sed 's/Depends:.*/Depends:ruby3.0/' -i ./codedeploy-agent_1.3.2-1902_ubuntu22/DEBIAN/control
dpkg-deb -b codedeploy-agent_1.3.2-1902_ubuntu22/
sudo dpkg -i codedeploy-agent_1.3.2-1902_ubuntu22.deb
systemctl list-units --type=service | grep codedeploy
sudo service codedeploy-agent status

bash install_codedeploy_agent.sh


We can see that the CodeDeploy agent is installed and running successfully.
Step 14: Let us create an index.html and buildspec.yml file. I am using my previous day’s tasks files. Refer this link: Create a simple index.html file.
Note: We will need to change buildspec.yml as per our task2.
TASK 2: Add appspec.yml file to CodeCommit Repository and complete the deployment process
Let's move ahead with the steps👇
Step 1: Create an appspec.yml file.
vi appspec.yml
version: 0.0
os: linux
files:
- source: /
destination: /var/www/html
hooks:
AfterInstall:
- location: scripts/install_nginx.sh
timeout: 300
runas: root
ApplicationStart:
- location: scripts/start_nginx.sh
timeout: 300
runas: root

Step 2: First create a folder named scripts, then we will create two scripts under this folder, one for installing nginx and other for starting it.
mkdir scripts
vi install_nginx.sh
#install_nginx.sh
#!/bin/bash
sudo apt-get update
sudo apt-get install nginx -y

vi start_nginx.sh
#start_nginx.sh
#!/bin/bash
sudo service nginx start

Step 3: Now, modify the buildspec.yml file.
version: 0.2
phases:
install:
commands:
- echo Installing NGINX
- sudo apt-get update
- sudo apt-get install nginx -y
build:
commands:
- echo Build started on 'date'
- cp index.html /var/www/html/
post_build:
commands:
- echo Configuring NGINX
artifacts:
files:
- /var/www/html/index.html
- appspec.yml
- scripts/install_nginx.sh
- scripts/start_nginx.sh

Step 4: Now, push all the files to your CodeCommit repository.


Step 5: Now let us build the project using CodeBuild. While building select the S3 for Artifacts and also enable artifact packaging (.zip).

Step 6: Click on Start Build. You can see that the build is succeeded.

Step 7: Now go to the S3 and copy the location where the .zip file is located.

Step 8: Before that, we need to create a Service role named new-service-role-for-ec2-s3-codedeploy for the EC2, S3, and CodeDeploy to communicate with each other, with the following permissions:
AmazonEC2FullAccess
AmazonS3FullAccess
AWSCodeDeployFullAccess
We will have to attach this role to our EC2 instance.

Step 9: Now, Go to Deployment Groups > For the group which we created before > Revision type, S3, and paste the above S3 URL:
Step 10: Click on Create the Deployment.
Step 11: Once the deployment is successful, You can see on the zip files on S3.


Step 10: You should be able to reach it the output file of index.html.
Conclusion
In Conclusion, AWS CodeDeploy is a robust and versatile deployment service offered by Amazon Web Services (AWS). It streamlines the process of releasing and updating applications across diverse computing environments, including EC2 instances, Lambda functions, and on-premises servers. By automating the deployment process, CodeDeploy helps organizations achieve faster and more reliable application rollouts.
Key features of AWS CodeDeploy include support for various deployment strategies, such as blue/green deployments, enabling users to minimize downtime and rollback easily in case of issues. It integrates seamlessly with other AWS services, providing flexibility in application management. Additionally, CodeDeploy offers detailed monitoring and logging, facilitating a better understanding of deployment performance.
AWS CodeDeploy simplifies and enhances the deployment of applications, promoting efficiency, reliability, and consistency in the software release process across different environments.
In this blog, We have created a repository in CodeCommit, cloned it to the local, and pushed the files from local to the CodeCommit. Then using the CodeBuild, build the application using the Nginx server and upload the artifacts to S3. CodeDeploy can deploy application content that runs on a server and is stored in Amazon S3 buckets, GitHub repositories, or Bitbucket repositories. CodeDeploy can also deploy a Serverless Lambda function.
Hope you find it helpful🤞 So I encourage you to try this on your own and let me know in the comment section👇 about your learning experience.✨
*👆The information presented above is based on my interpretation. Suggestions are always welcome.*😊
~Smriti Sharma✌